Details
-
Type:
 extRequest
extRequest
-
Status: Closed
-
Priority:
 Major
Major
-
Resolution: Done
-
Component/s: CreatiFI
-
Labels:None
Description
Hi,
A user is having problemas with WebTundraGFX. Here it is her report:
"We are using the WebTundraGFX example to load a 3D static model.
Everything works fine, we can use the mouse controls to zoom, rotate and
move the character.
We can even change, by code the lights of the 3D environment and camera
position.
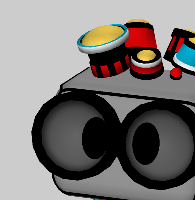
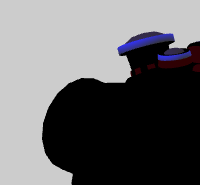
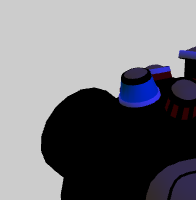
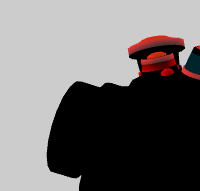
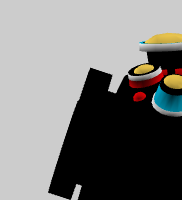
However the character is not well iluminated. There are some parts that
appear dark black.
We've tested it with red, blue and white lights (see attached images) an it
always apper some dark areas.
Any suggestions on how to solve it? Why is this caused?"
Thanks in advance.
Kr, Xavi Carol.
_______________________________________________
Fiware-creatifi-coaching mailing list
Fiware-creatifi-coaching@lists.fi-ware.org
https://lists.fi-ware.org/listinfo/fiware-creatifi-coaching
[Created via e-mail received from: Xavier Carol Rossell <xavier.carol@i2cat.net>]
Issue Links
Activity
Hi - looks like a problem with your model / geometry I think. And a generic three.js usage problem.
Can you share the model file? Or even put up a live demo that demonstrates the problem?
Is it exported from a modeling application? You could check about normals there. Also the version of the exporter would be good to know.
Recalculating the normals may help too.
Also, what code are you using to load? You refer to WebTundraGFX – if it's with that code the loading there is for the animated & normal + light mapped texturing iirc. If that's the case, you could test what happens with your model & the webtundra examples (i mean WebTundra repo, not the WebTundraGFX one), or – depending on the export you are using – with a suitable version of plain three.js and one of the loading examples there to match your file format / export.









ah now i think i see what you mean, with the mouth and the colour on the top of the head.
did you try applying the uv unwrap modifier or doing the texturing otherwise for that area, given that seems to be the problem?
i think is also a good idea to test with latest versions of three.js and the blender exporter. do you already know how to do that?